Computer grafica

Una ricostruzione in computer grafica di un edificio
Per computer grafica, grafica digitale o grafica computerizzata (in inglese computer graphics), si intende quella vasta e relativamente recente disciplina informatica che ha per oggetto la creazione e la manipolazione di immagini e filmati, per mezzo del computer. Argomenti importanti nella computer grafica includono il design delle interfacce utente, la grafica delle sprite, la grafica vettoriale, la modellazione 3D, il ray tracing, la realtà virtuale. Le tecniche e i software che permettono tale attività si appoggiano sulle scienze della geometria, dell'ottica e della fisica.
Indice
1 Storia
1.1 Cronologia
1.2 Pionieri
2 Descrizione
2.1 Applicazioni
3 Concetti fondamentali
3.1 Tipi di immagine
3.2 Rappresentazione tridimensionale
3.3 Animazione digitale
4 Organizzazioni e aziende di interesse
4.1 Gruppi universitari
4.2 Industria
4.3 Altro
5 Note
6 Voci correlate
7 Altri progetti
8 Collegamenti esterni
Storia |
Sintesi[1]
L'espressione computer graphics fu coniata nel 1960, dai ricercatori Verne Hudson e William Fetter. È spesso abbreviata come CG, tuttavia a volte tale acronimo viene confuso con CGI, cioè computer-generated imagery. L'espressione "computer grafica" in passato veniva intesa, in un senso ampio, per descrivere «circa ogni cosa sui computer che non sia testo o suono».[2] A quel tempo i concetti di computer e software grafico erano decisamente diversi da quelli che abbiamo al giorno d'oggi: anche se i contenuti 2D (planimetrie, schemi e disegni tecnici) potevano essere in qualche modo rappresentabili, non era ancora giunto il momento per i contenuti 3D.
Nei due decenni successivi, a riprova degli esponenziali tempi di sviluppo delle tecnologie informatiche, accaddero numerosi eventi, che portarono i computer a essere in grado di presentare qualcosa di più interessante di qualche linea immobile sullo schermo, suscitando così un interesse al di fuori della ristretta cerchia di ricercatori e ingeneri, all'interno della quale tutto questo era nato. Verso la fine degli anni Ottanta alcuni progettisti compresero le potenzialità di questo mezzo e si adoperarono per utilizzarlo con scopi diversi dalla progettazione o visualizzazione. È in questo periodo che avviene il primo contatto tra la computer grafica e il creativo mondo dell'intrattenimento.
Gli anni Novanta segnarono infine la svolta definitiva nell'impiego della computer grafica, con la produzione dei primi lungometraggi animati completamente il 3D, la comparsa dei primi videogiochi con grafiche tridimensionali e l'impiego massimo del computer per la generazione di effetti speciali nelle pellicole cinematografiche. Al giorno d'oggi comprendiamo facilmente il concetto di computer grafica, o contenuto 3D, in quanto ne siamo continuamente a contatto (film di animazione, visualizzazioni di progetti e prototipi di prodotti, pubblicità).
Cronologia |
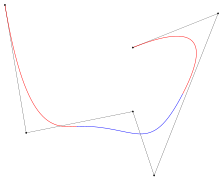
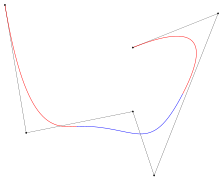
Anni Quaranta – Isaac Jacob Schoenberg sviluppa le descrizioni matematiche di curve complesse, chiamate B-splines ("B" per "basis").[3]
1949 – Da quest'anno, il computer Whirlwind comincia ad essere utilizzato al MIT: è il primo computer che opera in tempo reale, usa schermi per l'output e che non è semplicemente un rimpiazzo elettronico di vecchi sistemi meccanici.[4]Charles W. Adams e John T. Gilmore Jr. sviluppano con questo computer il primo gioco animato con la grafica computerizzata, Bouncing Ball Program: un punto appare in alto su schermo, per poi cadere in basso e rimbalzare.[5]

Curva B-spline
Anni Cinquanta – Pierre Bézier, mentre lavora alla Renault, produce la più importante opera sulle curve a interpolazione polinomiale e sulle sculptured surfaces. Un lavoro simile lo stava svolgendo, nello stesso tempo, Paul de Casteljau alla Citroën; tuttavia, alla scoperta fu dato il nome di Bézier.[5]
1950 – Ben Laposky, un matematico e artista di Iowa, crea le prime immagini generate con una macchina elettronica. Queste sono le figure di Lissajous.[3]
1951 – Jay Forrester sviluppa il primo simulatore di volo programmabile.[6]
1953 – I plotter entrano in uso come periferiche grafiche di output.[3]
1955 – Il SAGE (Semi-Automatic Ground Environment) air defense system inizia a operare. Usa monitor a scansione vettoriale come dispositivo principale di output, e penne ottiche come dispositivo principale di input.[3]
1957 – Viene fondata la Digital Equipment Corporation (DEC). Produrrà minicomputer che saranno in seguito impiegati per i primi sviluppi della computer grafica.[3]
1958 – Si diffondono ampiamente le penne ottiche.[3]
1958 – Il gioco sperimentale Tennis for Two viene implementato da William Higinbotham al Brookhaven Laboratory.[7] Sebbene fosse interattivo, oggi è considerato un esperimento più che un gioco.
1959 – Douglas T. Ross, mentre lavora al MIT sulla trasformazione di enunciati matematici in strumenti vettoriali per la generazione di immagini al computer, coglie l'occasione per proiettare su schermo l'immagine di un personaggio di un cartone animato Disney.[8]
1959 – Una partnership tra la General Motors e IBM produce il primo esempio di software per disegno informatico, il DAC-1 (Design Augmented by Computers); gli utenti possono immettere la descrizione tridimensionale di un'automobile, vederla in prospettiva, e ruotarla.[3]

Curva di Bézier

Plotter

Tennis for Two
Anni Sessanta – La computer grafica, durante questo decennio, non è alla portata della maggior parte degli utenti, a causa dell'elevato prezzo dell'hardware grafico.[3] Non vi sono personal computer o workstation. Gli utenti devono pagare per usare i mainframe a tempo o comprare costosi minicomputer. I display dei monitor usano la scansione vettoriale e sono in bianco e nero. Ne risulta che pochi informatici professionisti possono sviluppare tecniche e algoritmi di grafica computerizzata e che il software non è ne interattivo ne portatile. Nei tardi anni Sessanta, Ivan Sutherland e David C. Evans sono invitati a sviluppare un programma di informatica all'Università dello Utah nella Salt Lake City. La computer grafica diviene rapidamente la specialità del loro dipartimento, che per anni manterrà lo status di primo centro mondiale in questo campo. Molti metodi e tecniche importanti saranno sviluppati allo UU Computer Graphics Lab, tra cui i modelli di illuminazione, algoritmi per superfici nascoste, e tecniche base di rendering per superfici poligonali. Nomi degli studenti dello UU come Phong Bui-Tuong, Henri Gouraud, James Blinn, e Ed Catmull, sono legati a molti algoritmi di base ancora in uso oggi.
1960 – Viene coniata l'espressione computer graphics (in italiano "computer grafica") da Verne Hudson e William Fetter, un graphic designer della Boeing.[9]
1961 – Uno studente del MIT, Steve Russell, crea il videogioco Spacewar, scritto per il DEC PDP-1.[10]
1961 – Viene introdotto il primo linguaggio per l'animazione al computer: MACS.[5]
1961 – Ivan Sutherland sviluppa Sketchpad, un programma per disegnare, come tesi di dottorato al MIT.[3] Sketchpad utilizzava una penna ottica come dispositivo principale di input e un oscilloscopio come dispositivo di output. La prima versione gestiva soltanto figure bidimensionali, e venne in seguito estesa per poter disegnare, trasformare e proiettare oggetti tridimensionali, e anche per eseguire calcoli ingegneristici come l'analisi delle sollecitazioni. Un'importante caratteristica di Sketchpad era la capacità di riconoscere i vincoli. L'utente poteva disegnare, per esempio, un quadrato grezzo, per poi istruire il software in modo da convertirlo in un quadrato esatto. Un'altra caratteristica era la capacità di avere a che fare con oggetti, non solo segmenti individuali di curve. L'utente poteva costruire un oggetto segmentato, per poi chiedere al software di scalarlo. A causa della sua opera pionieristica, Sutherland è spesso riconosciuto come il nonno della computer grafica interattiva e delle interfacce grafiche utente.
1962 – Viene introdotto l'algoritmo della linea da Jack Elton Bresenham.[5]
1963 – Viene introdotto il procedimento di eliminazione delle superfici nascoste o oscurate da Roberts.[5]
1963 – E. E. Zajac, uno scienziato del Bell Telephone Laboratory (BTL), girò un film chiamato Simulazione di un sistema di controllo di assetto di gravità a due giro.[11][12] In questo film fatto al computer, Zajac mostra come l'assetto di un satellite possa venire alterato se il satellite orbita attorno alla Terra. Egli genera l'animazione su un computer mainframe IBM 7090.[11] Oltre a Zajac, anche Ken Knowlton, Frank Sinden e Michael Noll iniziano a lavorare nel campo della computer grafica. Sinden produce un film chiamato Forza, Massa e Movimento, che illustra i principi della dinamica di Newton in azione. Circa nello stesso periodo, altri scienziati impiegano la computer grafica per illustrare le proprie ricerche. Al Lawrence Radiation Laboratory, Nelson Max produce i film Flusso di un Fluido Viscoso e Propagazione di Onde d'urto in uno Stato Solido. La Boeing Aircraft produce un film chiamato Vibrazione di un aeroplano.
1964 – Fa la sua comparsa il primo digitalizzatore, il tablet RAND.[3]
1964 – Vengono introdotte le equazioni di conversione delle superfici per viste ortografiche da Weiss.[5]
1964 – TRW, Lockheed-Georgia, General Electric e Sperry Rans sono tra la maggiori compagnie che iniziano a considerare la computer grafica dalla metà degli anni Sessanta.[3]IBM rilascia durante quest'anno l'IBM 2250, il primo computer commerciale in grado di gestire grafiche.[3]
1965 – Viene introdotto lo schema omogeneo di coordinate per le trasformazioni e la prospettiva da Roberts.[5]
1965 – Viene introdotto l'algoritmo di rasterizzazione di linea da Bresenham.[5]
1966 – Ivan Sutherland sviluppa il primo visore (HMD), che mostra un paio di immagini wire-frame stereoscopiche.[3] Questo dispositivo sarà riscoperto durante gli anni Ottanta e oggi è comunemente utilizzato in applicazioni della realtà virtuale.
1968 – Viene introdotto l'object ray tracing da Arhur Appel.[13]
1969 – Vengono introdotti gli algoritmi per le superfici nascoste da John Warnock.[14]
1969 – La ACM (Association for Computing Machinery) lancia A Special Interest Group on Graphics (SIGGRAPH), la quale ancora oggi organizza conferenze, stabilisce standard grafici, e fa pubblicazioni riguardanti il campo della computer grafica. Dal 1974, ogni anno tiene una conferenza.

William Fetter

Ivan Sutherland

Spacewar
Anni Settanta – Durante questo decennio, l'attività di ricerca nel campo della computer grafica inizia a spostarsi prima dallo UU allo NYIT (New York Institute of Technology), e poi alla Lucasfilm. L'animazione e la pittura digitale sono due argomenti sviluppati con serietà, in questi due luoghi. La tecnica (e l'hardware specifico) della scansione raster viene sviluppata in questo decennio da Richard Shoupe allo Xerox Palo Alto Research Center (PARC). Gli studiosi del campo presto realizzeranno quali sono i vantaggi della scansione raster, e la parola "pixel" entrerà nel loro lessico. Inoltre, i frattali – studiati da Benoît Mandelbrot negli anni Sessanta e Settanta – saranno applicati alla computer grafica sul finire del decennio da Loren Carpenter e altri.[3]
1970 – Viene introdotto lo scanline rendering da W. Jack Bouknight.[15]
1971 – Viene introdotto il Gouraud shading da Henri Gouraud.[16]
1972 – Ralph Baer rilascia la Magnavox Odyssey, la prima console per videogiochi domestica uscita sul mercato.[17] Viene presentata il 24 maggio 1972 e messa in vendita nel mese di agosto dello stesso anno, precedendo Pong, prodotto da Atari, di 3 anni.[18]
1973 – Svariate aziende, tra cui Chicago Coin, Midway, Ramtek, Taito, Allied Leisure, e Kee Games, entrano nel mercato dei videogiochi e danno una grande spinta a questo giovane settore.[3]
1974 – Vengono introdotti lo scrolling e le sprite attraverso il gioco Speed Race.[19]
1974 – Vengono introdotti lo Z-buffering, il texture mapping e le bi-cubic patches da Ed Catmull.[20]
1975 – Vengono introdotti il Phong shading, il modello di riflessione di Phong, la riflessione diffusa, la riflessione speculare e lo specular highlight da Bui Tuong-Phong.[21][22]
1975 – Risale a quest'anno la Utah teapot, un modello 3D utilizzato per i test, realizzato da Martin E. Newell.[23]
1976 – Viene introdotto l'environment mapping da Jim Blinn e Martin E. Newell.[24]
1976 – Il film Futureworld, sviluppato da MGM e prodotto da American International Pictures, presenta per la prima volta CGI in 3D.[5]
1977 – Viene introdotto il Blinn shading da Jim Blinn.[25]
1977 – Il videogioco Bomber introduce il side-scrolling.[26]
1977 – Vengono introdotti gli shadow volumes e l'antialiasing da Franklin C. Crow.[27][5]
1977 – Comincia a essere pubblicata la rivista Computer Graphics World, che diffonde notizie e propone recensioni circa il campo della computer grafica.[3]
1978 – Viene introdotto lo shadow mapping da Lance Williams.[28]
1978 – Viene introdotto il bump mapping da Jim Blinn.[29]
1979 – Viene introdotto il transparent surfaces rendering da Alan Kay e Donald P. Greenberg.[5]
1979 – Viene reso pubblico dalla Vectorbeam, Warrior, il primo videogioco di lotta uno-contro-uno. Due giochi a grafica vettoriale, Asteroids e Lunar Lander, vengono rilasciati da Atari. Namco introduce Galaxian, il primo gioco con colori al 100% RGB e tile-map[30], e Puck-Man (più tardi rinominato Pac-Man).

Modelli di shading (ombreggiatura)

Magnavox Odyssey

Replica della Utah teapot
Anni Ottanta – Durante questo decennio i personal computer (tra i più noti il Macintosh e l'Amiga) introducono l'interfaccia grafica utente (GUI) per interagire con l'utente e per mostrare graficamente i risultati con simboli, icone e immagini, piuttosto che con il testo. Gli anni Ottanta hanno anche visto l'ascesa dei monitor a scansione raster allo status di principali dispositivi grafici di output.[3] Questa tecnologia – che aveva beneficiato dell'esperienza avuta con i televisori – darà i suoi frutti negli odierni monitor a colori. Tra la fine degli anni Ottanta e l'inizio degli anni Novanta, si è assistito anche allo sviluppo di standard grafici come GKS e PHIGS. Gli anni Ottanta sono stati anche definiti come l'età dell'oro dei videogiochi arcade; vengono venduti milioni di sistemi da Atari, Nintendo e Sega, esponendo la computer grafica per la prima volta a un nuovo, giovane e impressionabile pubblico; i personal computer MS-DOS, Apple II, Mac, e Amiga, permettono di programmare, a qualsiasi utente sufficientemente capace, il proprio gioco.
1980 – Viene introdotto il metodo BSP trees.[31]
1980 – Viene introdotto il ray tracing da Turner Whitted.[32]
1981 – Il videogioco Turbo introduce lo sprite zooming.[33]
1982 – John Walker e Dan Drake fondano Autodesk.[34]
1982 – John Warnock e Charles Geschke fondano Adobe Systems.[34]
1982 – Viene introdotto il Cook shader da Robert L. Cook e Kenneth E. Torrance.[35]
1982 – Viene introdotto il morphing da Tom Brigham e il NYIT.[5]
1982 – Viene introdotta la modellazione per superfici implicite da Jim Blinn (vedi Isosuperficie e Metaball).[36]
1982 – I videogiochi Moon Patrol e Jungle Hunt introducono il parallax scrolling.[37][38]
1983 – Vengono introdotte le MIP maps da Lance Williams.[39]
1983 – Vengono introdotti i sistemi particellari da William T. Reeves.[40]
1984 – Viene introdotto l'octree ray tracing da A. S. Glassner.[41]
1984 – Viene introdotto l'alpha compositing da Thomas Porter e Tom Duff.[42]
1984 – Viene introdotto il distributed ray tracing da Cook, Porter e Carpenter.[43]
1984 – Viene introdotta la radiosity da Goral, Torrance, Greenberg e Battaile.[44]
1985 – Viene introdotta la hemicube radiosity da Cohen e Greenberg.[45]
1986 – Viene introdotto il light source tracing da James Arvo.[46]
1986 – Viene formulata l'equazione del rendering da James T. Kajiya.[47]
1987 – Viene introdotta l'architettura di rendering Reyes da Cook, Carpenter e Catmull.[48]
1989 – Appare, per la prima volta, un rendering in tempo reale e interattivo di curve e superfici NURBS, tra le workstation della Silicon Graphics.[5]

Macintosh Classic

John Warnock e Charles Geschke nel 1982, mentre fondano Adobe Systems

Esplosione (sistema particellare)
Anni Novanta – Durante questo decennio si verificano rapidi sviluppi nella grafica 3D, specialmente nel gaming, multimedia e animazione. L'esplosione nelle prestazioni (velocità della CPU e capacità di memoria), che avviene a partire dai tardi anni Novanta, risulterà in immagini digitali più dettagliate e realistiche e nell'animazione, in parte grazie anche al software 3D, divenuto nel frattempo più potente. Tra i giochi platform popolari dell'epoca ci sono Super Mario 64 e The Legend of Zelda: Ocarina of Time. Tra i giochi di combattimento invece ci sono Virtua Fighter, Battle Arena Toshinden e Tekken. Per la piattaforma PC, Wolfenstein 3D, Doom e Quake, tre dei primi giochi di sparatutto in prima persona in 3D, di grande successo, vengono rilasciati dalla id Software; usano un motore di rendering innovato principalmente da John Carmack. Entro la fine del decennio, i computer adottano framework comuni per l'elaborazione grafica come DirectX e OpenGL. Da allora, la grafica computerizzata non ha fatto altro che diventare più dettagliata e realistica, grazie ad hardware dedicati e software di modellazione 3D più potenti. AMD inoltre diviene un produttore leader di schede grafiche, creando con Nvidia un duopolio nel settore, che esiste tutt'oggi.
1992 – Il videogioco Virtua Racing introduce la grafica poligonale 3D alle masse.[49]
1993 – Appare il primo modellatore interattivo di curve NURBS per PC, chiamato NöRBS.[5]
1994 e 1996 – Due console per videogiochi, rispettivamente la Sony Playstation[50] e il Nintendo 64[51], vengono vendute a milioni e rendono ancora più popolare la grafica 3D ai giocatori dentro casa.
1996 – Viene introdotto il normal mapping da Venkat Krishnamurthy e Marc Levoy.[52]
1997 – Toy Story è il primo lungometraggio (79 minuti, ovvero poco meno di 114.000 fotogrammi di animazione a 24 frame per secondo) completamente animato al computer. Rappresenta una pietra miliare nella computer grafica e segna l'inizio di un'era in cui le tecniche di rendering diventano così sofisticate che lo spettatore può trovare impossibile dire se l'immagine è reale o se è il rendering intelligente di un modello matematico.[3]
1999 – Nvidia rilascia la GeForce 256, la prima scheda video domestica fatturata come unità di elaborazione grafica o GPU.[5]
Sony Playstation

Nintendo 64

Nvidia GeForce 256
Anni Duemila – Nel corso di questo decennio, la CGI diventa pressoché onnipresente. Verso la fine degli anni Novanta, i videogiochi e il cinema in CGI avevano presentato alle masse la grafica computerizzata, e continuano a farlo a un ritmo accelerato nel primo decennio del nuovo millennio. Negli ultimi anni Novanta si era iniziato a impiegare la CGI massivamente per pubblicità televisive, ed è in questo decennio che diventa familiare a un pubblico esteso. Nei videogiochi, le console Sony Playstation 2 e 3, la linea Xbox della Microsoft, e prodotti della Nintendo come il Gamecube, guadagnano un grande seguito, come anche il PC Windows. Titoli pesantemente realizzati con la CGI come le serie di Grand Theft Auto, Assassin's Creed, Final Fantasy, BioShock, Kingdom Hearts, Mirror's Edge e dozzine di altri giochi, continuano ad approcciare il fotorealismo, accrescendo l'industria videoludica, fino a che i ricavi di questa non diventano paragonabili a quelli del cinema. Microsoft prende la decisione di esporre le DirectX più facilmente agli sviluppatori indipendenti con il programma XNA, senza successo. Quello delle DirectX rimane un successo commerciale, comunque. OpenGL continua a maturare, e insieme alle DirectX, migliora notevolmente; la seconda generazione di linguaggi shader, come HLSL e GLSL, inizia a guadagnare popolarità. Nel calcolo scientifico, viene inventata la tecnica GPGPU per trasferire grandi quantità di dati bidirezionalmente tra una GPU e una CPU, accelerando l'analisi di molti tipi di esperimenti di bioinformatica e biologia molecolare. La tecnica viene utilizzata anche per l'estrazione di Bitcoin e trova applicazioni nella visione artificiale.
2001 – The Final Fantasy: The Spirits Within è il primo film a presentare personaggi fotorealistici in CGI e ad essere completamente girato con il motion capture.[53]
2002 – Nvidia presenta una nuova GPU, la GeForce FX, che possiede processori sufficientemente potenti per renderizzare, in tempo reale, una pelle molto realistica su un manichino virtuale.[5]
Sony Playstation 2

Scena del videogioco Assassin's Creed (2007)
Anni Duemiladieci – Nella prima metà degli anni Duemiladieci, la CGI diventa definitivamente onnipresente nei video. Il texture mapping matura in un processo multistadio a molti livelli; generalmente non è raro implementare texture mapping, bump mapping o isosuperfici, normal mapping, lighting map tra cui specular highlight e tecniche di riflessione, e shadow volume, in un unico motore di rendering usando shader, che sono anch'essi maturati considerevolmente. Gli shader sono ormai una necessità per un lavoro avanzato nel campo, fornendo una complessità considerevole nella manipolazione di pixel, vertici e texture in base all'oggetto considerato e agli innumerevoli effetti possibili. I loro linguaggi HLSL e GLSL rappresentano dei campi attivi di ricerca e sviluppo. Il physically based rendering o PBR, che implementa ancora più mappe per simulare il flusso luminoso ottico della luce, rappresenta un'area di ricerca anch'essa attiva, insieme ad aree di ottica avanzata come il subsurface scattering e il photon mapping. Iniziano gli esperimenti per ottenere una potenza di elaborazione sufficiente per fornire grafiche in tempo reale ad alte risoluzioni, come l'Ultra HD. Nel cinema, la maggior parte dei film d'animazione includono ora la CGI; un gran numero di film di questo genere vengono prodotti annualmente ‒ ma pochi, se del caso ‒ tentano il fotorealismo, a causa dei continui timori della uncanny valley. Per la maggior parte si tratta di film d'animazione in 3D. Nei videogiochi, la Xbox One di Microsoft, la Sony Playstation 4 e il Nintendo Wii U dominano attualmente il gaming domestico e supportano grafiche 3D altamente avanzate; il PC Windows è comunque ancora una delle piattaforme da gaming più attive.
Pionieri |
- Pierre Bézier
- Jim Blinn
- Jack Bresenham
- John Carmack
- Paul de Casteljau
- Edwin Catmull
- Frank Crow
- James D. Foley
- William Fetter
- Henry Fuchs
- Henri Gouraud
- Charles Loop
- Nadia Magnenat Thalmann
- Benoît B. Mandelbrot
- Martin Newell
- Fred Parke
- Bui Tuong Phong
- Steve Russell
- Daniel J. Sandin
- Alvy Ray Smith
- Bob Sproull
- Ivan Sutherland
- Daniel Thalmann
- Andries van Dam
- John Warnock
- Lance Williams
- Jim Kajiya
- Charles Csuri
- Donald P. Greenberg
- A. Michael Noll
Descrizione |
La computer grafica è la scienza e l'arte della comunicazione visiva per mezzo di uno schermo del computer e dei suoi dispositivi di interazione. È un campo che si serve di molte discipline, quali la fisica, matematica, percezione umana, interazione uomo-macchina, ingegneria, graphic design, e l'arte.[54] La fisica è utilizzata per modellare la luce e per eseguire simulazioni animate; la matematica è utilizzata per descrivere e creare forme; la percezione umana lo è per determinare l'allocazione delle risorse (per evitare di sprecare tempo-macchina generando immagini di cose che non saranno notate); l'ingegneria per ottimizzare l'allocazione della lunghezza di banda, della memoria e dei tempi di elaborazione. Il graphic design e l'arte si combinano con l'interazione uomo-macchina per far sì che la comunicazione tra computer e utente sia il più efficace possibile.
La computer grafica, intesa come area dell'informatica, studia la creazione e manipolazione delle immagini usando la matematica e le tecniche computazionali da essa derivate, piuttosto che le pure problematiche estetiche, sebbene a volte le due cose possano coincidere o incrociarsi. Campi di studio che confluiscono nella computer grafica sono:
- Matematica applicata
- Geometria computazionale
- Topologia computazionale
- Visione artificiale
- Elaborazione dell'immagine
- Visualizzazione dell'informazione
- Visualizzazione scientifica
Riassumendo, possiamo dire che la computer grafica è...
- La rappresentazione e manipolazione di dati immagine attraverso un computer.
- L'insieme delle tecnologie impiegate per creare e manipolare immagini.
- Il sotto-campo dell'informatica che studia metodi per sintetizzare e manipolare digitalmente contenuti visivi.
Applicazioni |
Al giorno d'oggi la computer grafica è parte integrante di tantissimi ambiti professionali e industriali. Per esempio la tipografia (impaginazione di giornali e riviste, anche detta desktop publishing), la progettazione grafica (CAD) nelle industrie metalmeccanica, elettronica, impiantistica ed edile, visualizzazione di dati tecnico/medico/scientifici (CAE), sistemi informativi territoriali (SIT o GIS) e di consumo come i videogiochi, il ritocco fotografico, il montaggio di filmati, l'industria cinematografica (film d'animazione digitale ed effetti speciali dei film). È possibile trovare la computer grafica anche in televisione (pubblicità), sui giornali, nelle previsioni meteorologiche, e in una varietà di indagini mediche e procedure chirurgiche. In una presentazione o report, per fare un esempio, un grafico ben costruito può rappresentare statistiche complesse in una forma che è più facile da capire e interpretare. Le interfacce grafiche utente (GUI) che troviamo negli smartphone, nei computer, nelle dashboard delle automobili, e in molti dispositivi elettronici casalinghi, sono state progettate grazie agli sviluppi della computer grafica.
Negli anni Novanta, sono stati oggetto di sviluppo altri campi come la visualizzazione dell'informazione, e una visualizzazione scientifica più incentrata nella «rappresentazione di fenomeni tridimensionali (di architettura, meteorologia, medicina, biologia, ecc...), dove l'enfasi è posta su rese realistiche di volumi, superfici, fonti di illuminazione, e così via, magari con una componente dinamica (tempo)».[55]
Concetti fondamentali |
Tipi di immagine |
.mw-parser-output .vedi-anche{border:1px solid #CCC;font-size:95%;margin-bottom:.5em}.mw-parser-output .vedi-anche td:first-child{padding:0 .5em}.mw-parser-output .vedi-anche td:last-child{width:100%}
In generale, l'obiettivo della computer grafica è la creazione ed elaborazione di immagini e filmati digitali. Il termine "digitale" sta ad indicare un sistema o un dispositivo in cui le grandezze sono rappresentate attraverso valori numerici discreti, come per esempio nell'elaboratore elettronico o nelle macchine fotografiche dette appunto digitali.[56] Un'immagine può essere rappresentata digitalmente in due modi:
Bitmap – Un'immagine raster o bitmap è un array rettangolare di punti, organizzati in m{displaystyle m}righe ed n{displaystyle n}
colonne.[3] L'espressione m×n{displaystyle mtimes n}
è detta risoluzione dell'immagine, e i punti sono detti pixel.[3] (vedi Grafica raster)
Vettoriale – Un'immagine vettoriale è un insieme di primitive geometriche, come punti, segmenti di retta, curve di Bézier, ecc., alle quali possono essere attribuiti colori e anche sfumature.[57] (vedi Grafica vettoriale)
È possibile convertire un'immagine vettoriale in una bitmap attraverso la rasterizzazione. È anche possibile l'operazione inversa, attraverso l'image tracing.

Le immagini raster sono basate sui pixel e perciò nel ridimensionamento vi è una perdita di definizione, mentre le immagini vettoriali possono essere ridimensionate senza degradarne la qualità.
Come viene visualizzata un'immagine su schermo?
La maggior parte delle immagini digitali vengono mostrate all'utente su un display raster, il quale le mostra come degli array rettangolari di pixel.[58] Da un punto di vista fisico, in ogni punto dello schermo, inizialmente nero, ci sono tre celle fosforescenti che emettono luce se colpite da un fascio di elettroni, ovvero se si aggiunge energia.[59] Ognuna delle celle corrisponde a uno dei tre colori primari della sintesi additiva: rosso, verde e blu.[59] Al valore massimo di intensità luminosa, prodotta da tutte e tre le celle contemporaneamente, corrisponde il bianco; alla minima, ossia a celle spente, il nero. Tutti gli altri colori si ottengono da combinazioni di intensità diverse di questi tre colori. (vedi RGB)
Tuttavia, è bene considerare che perfino nelle televisioni (display raster esemplari), raramente si hanno lo stesso numero di pixel dell'immagine che si vuole visualizzare. Considerazioni come questa spezzano il legame diretto tra i pixel dell'immagine e quelli del display. È preferibile pensare un'immagine raster come una descrizione device-independent (indipendente dal dispositivo) dell'immagine che sarà visualizzata, e il dispositivo come un mezzo per approssimare quell'immagine ideale.[58]
Rappresentazione tridimensionale |
La modellazione digitale è l'insieme dei processi atti a creare rappresentazioni matematiche di oggetti tridimensionali.[60] È impiegata principalmente nell'animazione digitale, nel CAD/CAM, nello sviluppo di videogiochi, nelle simulazioni, per la stampa 3D. Vi sono fondamentalmente due tipologie di oggetti tridimensionali:
Solidi – Un modello solido è un vero e proprio corpo tridimensionale chiuso, con proprietà reali, quali massa, volume, centro di gravità e momenti di inerzia.[61]
Superfici – Una superficie è una sorta di velo sottile, privo di spessore e, quindi, di massa o volume.[61] Rientrano in questa categoria le mesh poligonali.[62]
Il rendering è il processo che, a partire dai modelli tridimensionali (vettoriali) presenti nella scena 3D[63], permette di generare immagini raster o filmati, dotati di una precisa risoluzione e raffiguranti le superfici degli oggetti, i materiali[64][65] e le texture in relazione all'illuminazione della scena stessa.[66][1] La parte di software dedicata a svolgere questo compito è chiamata motore di rendering (rendering engine)[1], il quale non solo calcola l'aspetto dei materiali associati agli oggetti, ma elabora anche il modo in cui le ombre devono essere create sia in base alle luci posizionate nella scena, sia alle impostazioni di esposizione e ambientali eventualmente definite.[61]
Animazione digitale |
L'animazione è una tecnica impiegata come medium narrativo e trova spazio nel cinema, nella televisione, nei videogiochi e così via. Si ottiene riproducendo sequenze di immagini con variazioni coerenti del contenuto, a una velocità tale da rendere l'occhio umano non più in grado di distinguerle come singole immagini, creando l'illusione del movimento. All'interno di un software di animazione 3D, oltre alle tre dimensioni spaziali, è possibile rappresentare anche quella temporale e ciò viene fatto tramite un elemento dell'interfaccia chiamato timeline, che è disposto orizzontalmente e suddiviso a intervalli regolari, chiamati frame, i quali costituiscono l'unità base dell'animazione.[1] Quelli del keyframing e dell'interpolazione sono i principi su cui si basa l'animazione al computer.[1]
Organizzazioni e aziende di interesse |
Gruppi universitari |
La componente accademica riguardante la disciplina della computer grafica è dominata dalla SIGGRAPH, (abbreviazione di Special Interest Group on GRAPHics and Interactive Techniques). È la conferenza sulla grafica computerizzata organizzata annualmente negli Stati Uniti dall'ACM SIGGRAPH organization. La prima conferenza SIGGRAPH si tenne nel 1974, vi partecipano decine di migliaia di professionisti del campo. Fra le sedi delle varie edizioni della conferenza si annoverano Dallas, Seattle, Los Angeles, New Orleans e San Diego.
I gruppi accademici che studiano questa disciplina, nel mondo, sono:
Computer Graphics Usability and Visualization Group at Simon Fraser University
Computer Graphics Group at The University of Hong Kong
Media Technology Research Centre at the University of Bath- Berkeley Computer Animation and Modeling Group
- Berkeley Computer Graphics
- Bristol University Computer Graphics Group
- C²G² at Columbia University
Center for Visual Information Technology, IIIT Hyderabad- Caltech Multi-Res Modeling Group
- Carnegie Mellon Graphics Lab
- Center for Graphics and Geometric Computing at Technion Israel Institute of Technology, Haifa, Israel
Computer Graphics Department at Max-Planck-Institut fur Informatik- Computer Graphics Department at Haute Ecole Albert Jacquard
- Computer Graphics Group at Brown
Computer Graphics Group at RWTH Aachen University- Computer Graphics at Harvard
Computer Graphics and Immersive Technologies Laboratory at USC
Graphics Lab of Institute for Creative Technologies at USC
Computer Graphics Laboratory at Korea Advanced Institute of Science and Technology (KAIST)
Computer Graphics Group at PUC-Rio
Computer Graphics Group at University of Bonn
Computer Graphics Group at University of Virginia
Computer Graphics Laboratory at University of Tokyo
Computer Graphics Laboratory at UT Austin
Computer Graphics Laboratory at ETH Zurich
Computer Graphics / Geometric Design Group at Rice
Computer Graphics and User Interfaces Lab at Columbia University
High Performance Computer Graphics Lab at Purdue University
Computer Graphics and Visualization Lab at Purdue University
Computer Graphics and Visualization Lab at University of Utah
Computer Graphics and Visualization Lab at University of Wisconsin- Cornell University Program of Computer Graphics
- Dynamic Graphics Project at University of Toronto
Geometric Modeling and Industrial Geometry Group at Technische Universitat Wien
The Institute of Computer Graphics and Algorithms at Technische Universitat Wien- Graphics and Image Analysis at UNC
Graphics and Geometric Computing Group at Tsinghua University- Graphics@Illinois
GRAIL at University of Washington- GRAVIR at iMAGIS
GVIL at University of Maryland, College Park
GVU Center at Georgia Tech
IDAV Visualization and Graphics Research Group at UC Davis
IMAGINE Research Group at Universidad de los Andes, Bogotá, Colombia
Imager Laboratory at University of British Columbia- MIT Computer Graphics Group
MRL at NYU- Princeton Graphics and Geometry Group
- Stanford Computer Graphics Laboratory
- UCSD Computer Graphics Laboratory
Vision Research Center at Vanderbilt- INI-GraphicsNet international network
- VRVis Research Center
Industria |
- Bell Telephone Laboratories
- Boeing
- IBM
- Renault
Lucasfilm e Industrial Light & Magic
- Autodesk
- Adobe Systems
- Pixar
Silicon Graphics, Khronos Group & OpenGL
- La divisione DirectX alla Microsoft
- Nvidia
- AMD
Altro |
- Ars Electronica
- GDC
United States Armed Forces, in particolare il Whirlwind computer e il SAGE Project
Note |
^ abcde (IT) Francesco Siddi, Grafica 3D con Blender, Apogeo, 25 giugno 2014, ISBN 9788850333141. URL consultato il 27 febbraio 2018.
^ What is Computer Graphics?, su graphics.cornell.edu.
^ abcdefghijklmnopqrst (EN) David Salomon, The Computer Graphics Manual, Springer Science & Business Media, 18 settembre 2011, ISBN 9780857298867. URL consultato il 9 dicembre 2017.
^ (EN) Gerard O'Regan, A Brief History of Computing, Springer Science & Business Media, 5 marzo 2012, ISBN 9781447123590. URL consultato il 9 dicembre 2017.
^ abcdefghijklmnop (EN) Jon Peddie, The History of Visual Magic in Computers: How Beautiful Images are Made in CAD, 3D, VR and AR, Springer Science & Business Media, 13 giugno 2013, ISBN 9781447149323. URL consultato il 9 dicembre 2017.
^ (EN) National Research Council, Computer Science and Telecommunications
Board e Committee on Innovations in Computing and Communications: Lessons from History, Funding a Revolution: Government Support for Computing Research, National Academies Press, 11 febbraio 1999, ISBN 9780309062787. URL consultato il 9 dicembre 2017.
^ (EN) Tennis Anyone?, in They Create Worlds, 28 gennaio 2014. URL consultato il 9 dicembre 2017.
^ John Francis Reintjes and Douglas T. Ross "Automatically Programmed Tools" (1959), su techtv.mit.edu (archiviato dall'url originale il 13 novembre 2013).
^ Wayne Carlson (2003) A Critical History of Computer Graphics and Animation, su accad.osu.edu (archiviato dall'url originale il 5 aprile 2007).
^ (EN) One, Two, Three, Four I Declare a Space War, in They Create Worlds, 7 agosto 2014. URL consultato il 9 dicembre 2017.
^ ab (EN) Orange Animation, Simulation of a two-giro gravity attitude control system – Edward..., in Orange Animation, 4 settembre 2015. URL consultato il 9 dicembre 2017.
^ (EN) Edward E. Zajac | Database of Digital Art, su dada.compart-bremen.de. URL consultato il 9 dicembre 2017.
^ Arthur Appel, Some Techniques for Shading Machine Renderings of Solids, in Proceedings of the April 30–May 2, 1968, Spring Joint Computer Conference, ACM, 1968, pp. 37–45, DOI:10.1145/1468075.1468082. URL consultato il 9 dicembre 2017.
^ John Edward Warnock, A Hidden Surface Algorithm for Computer Generated Halftone Pictures, The University of Utah, 1969. URL consultato il 9 dicembre 2017.
^ W. Jack Bouknight, A Procedure for Generation of Three-dimensional Half-toned Computer Graphics Presentations, in Commun. ACM, vol. 13, nº 9, September 1970, pp. 527–536, DOI:10.1145/362736.362739. URL consultato il 9 dicembre 2017.
^ H. Gouraud, Continuous Shading of Curved Surfaces, in IEEE Transactions on Computers, C-20, nº 6, June 1971, pp. 623–629, DOI:10.1109/T-C.1971.223313. URL consultato il 9 dicembre 2017.
^ Levi Buchanan, Top 25 Videogame Consoles of All Time - Magnavox Odissey, IGN UK. URL consultato il 6 gennaio 2013.
.mw-parser-output .citazione-table{margin-bottom:.5em;font-size:95%}.mw-parser-output .citazione-table td{padding:0 1.2em 0 2.4em}.mw-parser-output .citazione-lang{vertical-align:top}.mw-parser-output .citazione-lang td{width:50%}.mw-parser-output .citazione-lang td:first-child{padding:0 0 0 2.4em}.mw-parser-output .citazione-lang td:nth-child(2){padding:0 1.2em}
(EN)
«The Magnavox was the very first videogame console ever released, predating even the Atari Pong»
(IT)
«La Magnavox è stata la prima console per videogiochi mai distribuita, precedendo anche l'Atari Pong.»
^ (EN) Magnavox Odissey, Gaming.wikia. URL consultato il 30 settembre 2015.
(EN)
«The Magnavox Odyssey, or simply Odyssey, was the world's first home video game console, first demonstrated on May 24, 1972 and released in August of that year, predating the Atari Pong home consoles by three years.»
(IT)
«La Magnavox Odissey, o semplicemente Odissey, è stata la prima console giochi domestica, mostrata per la prima volta il 24 maggio 1972 e poi distribuita nel mese di agosto di quell'anno, precedendo l'Atari Pong di 3 anni.»
^ (EN) The Way to Home 3D, su vintage3d.org. URL consultato il 9 dicembre 2017.
^ Edwin Earl Catmull, A Subdivision Algorithm for Computer Display of Curved Surfaces., The University of Utah, 1974. URL consultato il 9 dicembre 2017.
^ (EN) History | School of Computing, su www.cs.utah.edu. URL consultato il 9 dicembre 2017.
^ Bui Tuong Phong, Illumination for Computer Generated Pictures, in Commun. ACM, vol. 18, nº 6, June 1975, pp. 311–317, DOI:10.1145/360825.360839. URL consultato il 9 dicembre 2017.
^ Ann Torrence, Martin Newell's original teapot, 30 luglio 2006, DOI:10.1145/1180098.1180128. URL consultato il 10 dicembre 2017.
^ James F. Blinn e Martin E. Newell, Texture and Reflection in Computer Generated Images, in Commun. ACM, vol. 19, nº 10, October 1976, pp. 542–547, DOI:10.1145/360349.360353. URL consultato il 10 dicembre 2017.
^ James F. Blinn, Models of Light Reflection for Computer Synthesized Pictures, in Proceedings of the 4th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1977, pp. 192–198, DOI:10.1145/563858.563893. URL consultato il 10 dicembre 2017.
^ Bomber - Videogame by Sega, su www.arcade-museum.com. URL consultato il 10 dicembre 2017.
^ Franklin C. Crow, Shadow Algorithms for Computer Graphics, in Proceedings of the 4th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1977, pp. 242–248, DOI:10.1145/563858.563901. URL consultato il 10 dicembre 2017.
^ Lance Williams, Casting Curved Shadows on Curved Surfaces, in Proceedings of the 5th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1978, pp. 270–274, DOI:10.1145/800248.807402. URL consultato il 10 dicembre 2017.
^ (EN) Jim Blinn, Simulation of Wrinkled Surfaces (PDF), in Microsoft Research, 1º gennaio 1978. URL consultato il 10 dicembre 2017.
^ (EN) Mark J. P. Wolf, Before the Crash: Early Video Game History, Wayne State University Press, 15 giugno 2012, ISBN 0814337228. URL consultato il 10 dicembre 2017.
^ Henry Fuchs, Zvi M. Kedem e Bruce F. Naylor, On Visible Surface Generation by a Priori Tree Structures, in Proceedings of the 7th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1980, pp. 124–133, DOI:10.1145/800250.807481. URL consultato il 10 dicembre 2017.
^ Turner Whitted, An Improved Illumination Model for Shaded Display, in Commun. ACM, vol. 23, nº 6, June 1980, pp. 343–349, DOI:10.1145/358876.358882. URL consultato il 10 dicembre 2017.
^ System 16 - Sega VCO Object Hardware (Sega), su www.system16.com. URL consultato il 10 dicembre 2017.
^ ab An Historical Timeline of Computer Graphics and Animation .mw-parser-output .chiarimento{background:#ffeaea;color:#444444}.mw-parser-output .chiarimento-apice{color:red}
[collegamento interrotto], su excelsior.asc.ohio-state.edu. URL consultato il 13 dicembre 2017.
^ R. L. Cook e K. E. Torrance, A Reflectance Model for Computer Graphics, in ACM Trans. Graph., vol. 1, nº 1, January 1982, pp. 7–24, DOI:10.1145/357290.357293. URL consultato il 10 dicembre 2017.
^ James F. Blinn, A Generalization of Algebraic Surface Drawing, in ACM Trans. Graph., vol. 1, nº 3, July 1982, pp. 235–256, DOI:10.1145/357306.357310. URL consultato il 12 dicembre 2017.
^ History of Computing: Video games - Golden Age, su www.thocp.net. URL consultato il 10 dicembre 2017.
^ (EN) Jungle Hunt Was a Terrible Waste of Quarters – Retrovolve, su retrovolve.com. URL consultato il 10 dicembre 2017.
^ Lance Williams, Pyramidal Parametrics, in Proceedings of the 10th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1983, pp. 1–11, DOI:10.1145/800059.801126. URL consultato l'11 dicembre 2017.
^ William T. Reeves, Particle Systems - A Technique for Modeling a Class of Fuzzy Objects (PDF).
^ A. S. Glassner, Space subdivision for fast ray tracing, in IEEE Computer Graphics and Applications, vol. 4, nº 10, October 1984, pp. 15–24, DOI:10.1109/MCG.1984.6429331. URL consultato l'11 dicembre 2017.
^ Thomas Porter e Tom Duff, Compositing Digital Images, in Proceedings of the 11th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1984, pp. 253–259, DOI:10.1145/800031.808606. URL consultato l'11 dicembre 2017.
^ Robert L. Cook, Thomas Porter e Loren Carpenter, Distributed Ray Tracing, in Proceedings of the 11th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1984, pp. 137–145, DOI:10.1145/800031.808590. URL consultato l'11 dicembre 2017.
^ Cindy M. Goral, Kenneth E. Torrance e Donald P. Greenberg, Modeling the Interaction of Light Between Diffuse Surfaces, in Proceedings of the 11th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1984, pp. 213–222, DOI:10.1145/800031.808601. URL consultato l'11 dicembre 2017.
^ Michael F. Cohen e Donald P. Greenberg, The Hemi-cube: A Radiosity Solution for Complex Environments, in Proceedings of the 12th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1985, pp. 31–40, DOI:10.1145/325165.325171. URL consultato l'11 dicembre 2017.
^ James Arvo, Backward Ray Tracing (PDF), 1986.
^ James T. Kajiya, The Rendering Equation, in Proceedings of the 13th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1986, pp. 143–150, DOI:10.1145/15922.15902. URL consultato l'11 dicembre 2017.
^ Robert L. Cook, Loren Carpenter e Edwin Catmull, The Reyes Image Rendering Architecture, in Proceedings of the 14th Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1987, pp. 95–102, DOI:10.1145/37401.37414. URL consultato l'11 dicembre 2017.
^ 15 Most Influential Games of All Time. GameSpot. 14 March 2001., su gamespot.com (archiviato dall'url originale il 12 aprile 2010).
^ (EN) PlayStation Release Information for PlayStation - GameFAQs, su www.gamefaqs.com. URL consultato il 12 dicembre 2017.
^ (EN) Nintendo 64 Release Information for Nintendo 64 - GameFAQs, su www.gamefaqs.com. URL consultato il 12 dicembre 2017.
^ Venkat Krishnamurthy e Marc Levoy, Fitting Smooth Surfaces to Dense Polygon Meshes, in Proceedings of the 23rd Annual Conference on Computer Graphics and Interactive Techniques, ACM, 1996, pp. 313–324, DOI:10.1145/237170.237270. URL consultato il 12 dicembre 2017.
^ time.com, http://www.time.com/time/magazine/article/0,9171,997597,00.html Titolo mancante per urlurl(aiuto).
^ Hughes, Van Dam, Mcguire, Sklar, Foley, Feiner, Akeley Aw, Computer Graphics: Principles and Practise, 2009.
^ Michael Friendly, Milestones in the history of thematic cartography, statistical graphics, and data visualization (PDF), 2009.
^ Walter Maraschini e Mauro Palma, Enciclopedia della Matematica, in Le Garzantine, A-L, Edizione speciale per il Corriere della Sera, Garzanti, 2014.
^ Giorgio Fioravanti, Il dizionario del grafico, Zanichelli, 1993, ISBN 9788808141163.
^ ab (EN) Steve Marschner e Peter Shirley, Fundamentals of Computer Graphics, Fourth Edition, 4ª ed., A K Peters/CRC Press, 15 dicembre 2015, ISBN 9781482229394. URL consultato il 27 febbraio 2018.
^ ab (IT) Massimo Bergamini, Graziella Barozzi e Anna Trifone, Matematica.blu. Per le Scuole superiori. Con e-book. Con espansione online: 1, 2ª ed., Zanichelli, 25 gennaio 2016, ISBN 9788808220851. URL consultato il 27 febbraio 2018.
^ (EN) William Vaughan, Digital Modeling, 1ª ed., New Riders, 2 gennaio 2012, ISBN 9780321700896. URL consultato il 27 febbraio 2018.
^ abc (IT) Werner Stefano Villa, Autodesk AutoCad 2017. Guida completa per architettura, meccanica e design, Tecniche Nuove, 23 giugno 2016, ISBN 9788848131360. URL consultato il 27 febbraio 2018.
^ (EN) Fabio Ganovelli, Massimiliano Corsini e Sumanta Pattanaik, Introduction to Computer Graphics: A Practical Learning Approach, 1ª ed., Chapman and Hall/CRC, 22 ottobre 2014, ISBN 9781439852798. URL consultato il 27 febbraio 2018.
^ La "scena 3D" è lo spazio nel quale si trovano gli oggetti, le fonti di illuminazione, gli osservatori (le camere).
^ (IT) Werner Stefano Villa, Autodesk AutoCad 2017. Guida completa per architettura, meccanica e design, Tecniche Nuove, 23 giugno 2016, ISBN 9788848131360. URL consultato il 27 febbraio 2018.
«In AutoCAD si ha la possibilità di utilizzare differenti tipi di materiali adatti alla simulazione di qualsiasi elemento tridimensionale. [...] L'applicazione dei materiali rende il rendering "reale", riproducendo sulla superficie di un oggetto virtuale l'aspetto che questo dovrebbe avere nella realtà.».
^ (IT) Francesco Siddi, Grafica 3D con Blender, Apogeo, 25 giugno 2014, ISBN 9788850333141. URL consultato il 27 febbraio 2018.
«Nella computer grafica, il processo di definizione di una forma o di un oggetto è completamente separato dall'attribuzione di un materiale allo stesso.».
^ (IT) Primo Zingaretti, Fondamenti di computer graphics, Pitagora, 1º luglio 2004, ISBN 9788837114862. URL consultato il 27 febbraio 2018.
Voci correlate |
- Animazione al computer
- Grafica raster
- Grafica vettoriale
- Computer grafica 3D
- Computer-generated imagery
- Fotocamera plenottica
- Modellazione geometrica
- Matte painting
- Motore di rendering
- Rendering
Altri progetti |
Altri progetti
- Wikiquote
- Wikimedia Commons
 Wikiquote contiene citazioni di o su computer grafica
Wikiquote contiene citazioni di o su computer grafica
 Wikimedia Commons contiene immagini o altri file su computer grafica
Wikimedia Commons contiene immagini o altri file su computer grafica
Collegamenti esterni |
- (EN) A Critical History of Computer Graphics and Animation, su design.osu.edu. URL consultato il 15 novembre 2009 (archiviato dall'url originale il 18 agosto 2016).
- (EN) History of Computer Graphics, su hem.passagen.se.
.mw-parser-output .CdA{border:1px solid #aaa;width:100%;margin:auto;font-size:90%;padding:2px}.mw-parser-output .CdA th{background-color:#ddddff;font-weight:bold;width:20%}
| Controllo di autorità | GND (DE) 4010450-3 |
|---|